ts-morph
AST Viewers
An AST viewer is a useful way to help understand the TypeScript AST for some source code.
TypeScript AST Viewer
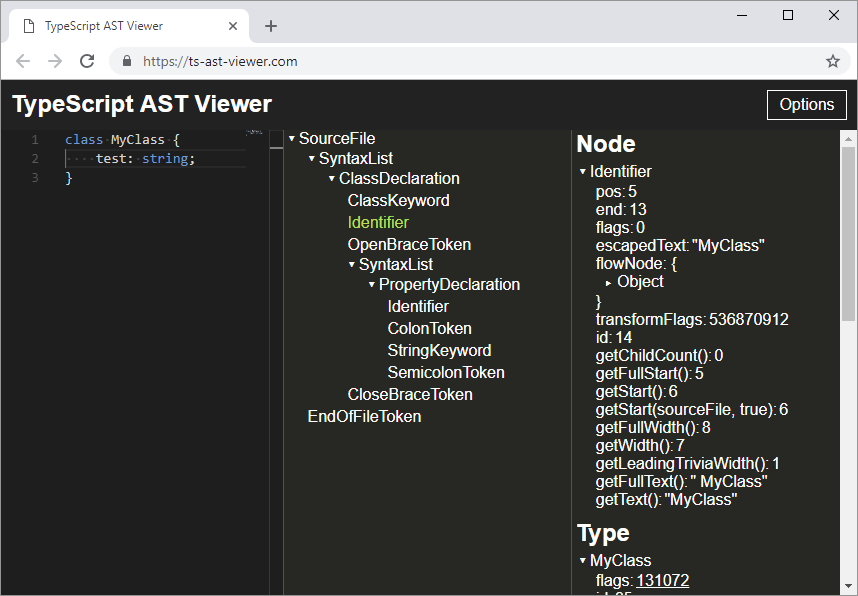
I've created this very basic web-based TypeScript AST viewer.
Features:
- View code on left, tree in middle, and information about selected node on right.
- View the type and symbol of the selected node.
- Toggle the tree between
node.forEachChild(...)andnode.getChildren(). - Change compiler API versions.
- Use some compiler objects in the browser console.
I will improve and add more functionality to this in the future. You can help contribute to its progress here.
Atom TypeScript
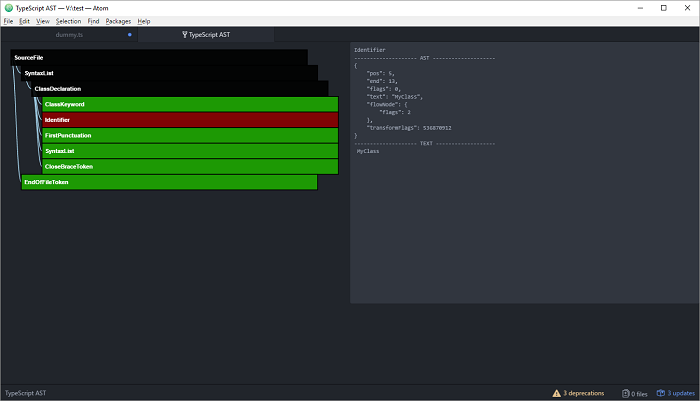
This AST viewer gives an excellent view of the AST.
-
Install Atom.
-
Install atom-typescript.
-
Create a new typescript file.
-
Paste in your typescript code.

-
Important: Ensure the current typescript document has focus.
-
Open the command palette (Windows/Linux:
ctrl+shift+p, Mac:cmd+shift+p). -
Type
TypeScript: Ast Fulland hit enter (or runTypeScript: Astto get the ast without tokens).
-
A new tab will appear with the AST.